CSS, or Cascading Style Sheets, is a way of adding style to our web documents. There are a lot of ways to use CSS to enhance the looks of your site, and it’s not any different for WordPress.
Every WordPress theme has its own styling through CSS, and no matter what theme you find and use, there are always going to be changes you’d like to make to make your site more unique.
Making such changes would usually entail some work with code, but with the advances we’re seeing in WordPress and in particular WordPress plugins, we’re finding new ways to make these changes without the need to touch any code at all.
One of the WordPress plugins that makes modifying your site’s CSS an easy and painless process is CSS Hero.
Note: The modifications in the video review and in the screenshots below are different modifications.
Main Features
CSS Hero is a great tool that anyone, with or without any knowledge of CSS, can use to customize his/her WordPress site.
It’s got a long list of CSS features that can be modified along with some of its useful tools that any web designer will certainly appreciate. All changes are made with a simple point-and-click interface right on the front-end of your site.
All these CSS changes made are shown live, which enables you to make all the modifications you’d like with instant gratification, be it a different font, new background image or even changes to your site’s margins.
All the changes you make can be saved and in turn stored in a history folder from where you can select certain changes to go back to. Besides this you can even store design presets for use with A/B testing or directly with your clients.
One of the most important features I found was the ability to check and correct how a theme looks on multiple devices. You can make specific changes to your site for mobile or tablet devices, giving you the freedom to create great-looking responsive websites – something that’s becoming very important in today’s web world.
Compatible Themes & Plugins
Unfortunately, not all WordPress themes are immediately compatible with CSS Hero. In fact they have a list of compatible themes on their site with demos for each and every one too. Definitely a big plus right there since you can try the plugin out for yourself on the very theme you’re using.
While this list currently only contains around 50 WordPress themes (including the newly release Twenty Fifteen theme), all other themes can still be used with just a little bit of configuration work. Everything is explained in detail in the documentation.
Besides the themes, many WordPress plugins also generate visual elements and interfaces that can be tricky to customize, which is why CSS Hero has also been made compatible with a selection of these plugins.
Getting to Grips with CSS Hero
So, let’s take a look at what it’s like to work with.
I’ve set up a very basic site on my local server with the Twenty Fifteen theme, one of the compatible themes from CSS Hero’s list.
The Dashboard
First up, once you’ve purchased the plugin, you’ll be able to access the dashboard on CSS Hero’s site. From here you can download the latest version of the plugin, view your licenses, the documentation, recent discussions and more.
 Installation
Installation
The installation is like every other WordPress plugin. Head to the plugins section on your WordPress dashboard, hit ‘Add New’ and upload the zip file you downloaded from the dashboard.
After this you’ll see a bar on your WordPress dashboard asking you to activate the license. Just click on this and it will activate the license from the CSS Hero dashboard.
Now head to your site’s front-end and you’ll see the CSS Hero option on the right hand side as you can see in the red box in the screenshot below. You’re all set to start modifying your theme.
The Menu
Once you click on the blue icon you’ll be shown a drop-down menu. From here you can choose to start making CSS changes, switch between desktop, tablet or mobile views, view your history, save or load your presets as well as reset your settings and undo your history.
Finally you have the option to view the generated CSS from your changes, share CSS Hero via Facebook or Twitter and even view your site in full screen to avoid any distractions while making your modifications.
Making Some Modifications
To get started with the modifications to my site I changed the looks of the Site Title & Description. Just by clicking on the blue CSS Hero icon and then clicking on the site title itself, I’m now editing the CSS for the site title.
I’ve kept the modifications simple, just changing the font, size, colour and margins. There’s a lot more that you can do as you’ll be able to see in the video review, but to keep this post from becoming unnecessarily long, I’ll just focus on simple basic changes.
Nevertheless, these simple changes will completely change the look and feel of my site. Let’s keep going.
Following the title and description I selected the Sidebar. This allows me to modify the look of the entire sidebar. In this case I changed the background colour as well as the colour of the search bar so that it won’t clash.
Up next was the Main Contents Area. I decided to give it a darker background to distinguish this area from the rest of the site whilst also making some changes to the margins to avoid those large blank spaces.
Then came the blog Entry itself. By clicking on one I’d be modifying all the blog entries, so in this case I changed the text colour, font and alignment, the background colour and once again the margins and padding.
Last but not least, I realised that the right hand side of the site had a lighter background. When I clicked on this I selected the Site Body and gave it the same background colour as the sidebar to keep the look consistent.
Voila! My blog now looked much better than the initial plain look of the Twenty Fifteen theme, but what about how this site would look on other devices?
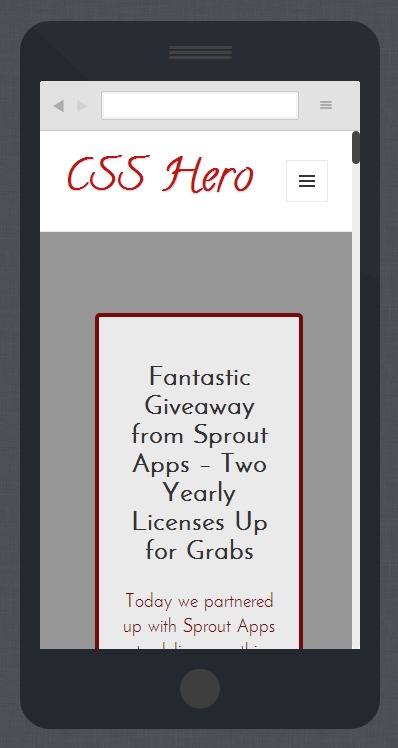
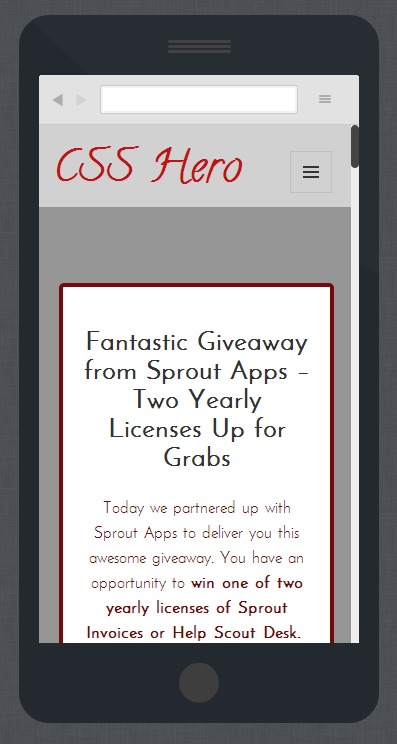
On a tablet it looked fine, but on mobile the margins and padding were too large, the header area looked a bit off and the text was too crammed. It needed some changes just for mobile devices.
By clicking on the mobile device from the selection menu I was shown the window below. Now every change I made while in this view would only be applied to the mobile version.
First up I modified the Masthead Area by adding a little colour and moving the components around. I also made some changes to the margins to make them a bit more even all around.
The only other change I made was to the Entry. Here I reduced the margins and padding to open up the blog posts to the width of the screen and reduced the size of the text slightly as it was a bit too big. The last thing I changed was the background colour to make the text more legible on mobile phones with less brightness.
That was it – the site looked great on all devices and all it took was a few clicks and about 15 minutes of my time. There is so much more you can do with CSS Hero and if I had the time and space on this post I could keep on going for a very long time.
However, these minimal changes that resulted in a completely different look are testament to the power of CSS Hero and its ease-of-use and functionality.
Support & Documentation
I made use of both CSS Hero’s documentation as well as their support, and I have to say that both were of great service.
The support team replied in no time and were very helpful while the documentation is detailed and well written. It explains everything you might need to know, from the basic installation process to the more complex process of making any theme compatible.
Pricing
CSS Hero has 3 pricing plans on offer as can be seen in the graphic below. During this Christmas period they also have special offers with up to 60% off and the Starter plan priced at just $14.
Conclusions & Recommendations
As we’ve seen, CSS Hero’s functionality is second to none and it’s simple point-and-click usability makes it easy for anyone to use. Whether you’re a CSS expert or you’ve never heard of it, you’ll be able to modify your site in ways you’ve never thought possible.
It really is a joy to use and a plugin that is worth investing in if you’re looking to add that extra level of functionality to the editing of your WordPress site’s looks.
CSS Hero will help you create the unique look you’ve been looking for without the need for code or long hours of work. In a few minutes you’ll be able to convert your WordPress site into your unique style.
With its great support and documentation in addition to everything I’ve mentioned, I don’t think you can go wrong with CSS Hero.
If you’re unsure about it, go ahead and try out one of their demos to check out for yourself how easy and fast it is to use.


















2 Responses
Thanks this introduction….
You’re welcome. If you’ve used CSS Hero yourself we’d love to see what you’ve come up with too!